こんばんは、かるがもです。
私はWordPressというソフトを使ってブログを書いている。WordPressではSimplicity2というテーマを利用していた。Simplicity2というのはわいひらさんという人が開発した初心者向けのシンプルな無料テーマ。
2018年3月にSimplicityの後継となるCocoonというテーマがリリースされた。Simplicity2で何も不満はなかったのだが、やはり最先端ナウなテーマのほうがいろいろといいだろうと思い、テーマを変更することにした。リリースから1年以上経過して不具合修正なども落ちついただろうということもある。
準備
テーマ変更をする前にいくつか準備をする。まず私はこれまでにブログのバックアップをまるでとっていなかった。もし何かあったときにすべて消えてしまっては後悔してもしたらない。これを機会にバックアップすることとした。
BackWPUpでバックアップをとる
バックアップはBackWPUpというプラグインで行った。
BackWPUpをWordPressにインストールして有効化させると、WordPressのメニューにBackWPUpという項目が追加される。とても簡単だった。くわしい使用方法についてはグーグル先生にでも聞いてほしい。
PHPバージョンを7に
Cocoonの推奨環境を確認すると
PHP7以上
WordPressはすでに5.0にアップデート済み。
私の利用しているサーバーの管理画面で現在のPHPバージョンを確認すると5.6だったので7.2へ更新した。
親テーマと子テーマをダウンロード、インストール、そして有効化
いよいよテーマの導入だ。下のリンク先のCOCOON開発者のわいひらさんのサイトからCocoonテーマとCocoon Childという子テーマがダウンロードできる。Simplicityもそうだったが、Cocoonには親テーマCocoonと子テーマであるCocoon Childがあり、デザインのカスタマイズなどは子テーマを使って行うので、親テーマ子テーマ両方のインストールが必要となる。ダウンロードしたらそれぞれをインストールして子テーマの方を有効化する。
■テーマのダウンロード

■Cocoonテーマをインストールする方法

いろいろな設定
グーグルアドセンスの広告
まずブログ運営するうえで大事なGoogle AdSenseの広告設定をする。
広告料といっても私の場合は微々たるものでドメイン代すらまかなえていないのだが。
やり方は簡単で、広告コードを取得して張りつけるだけでいい。くわしくはリンク先で。
■広告(AdSense)を手っ取り早く設定する方法

アナリティクスの設定
次にGoogle Analyticsの設定をする。
これも私の場合は訪問者も微々たるものでわざわざ確認するほどのこともないのだが。
トラッキングIDを取得して張りつけるだけでOK。
■Google Analyticsでアクセス解析する方法

グーグルサーチコンソール
このGoogle Search Consoleというのは私はこれまで知らなかったのだが、Analyticsとはまた別の解析ソフトで両方を使うことによってよりくわしく自分のサイトを分析できることとなるらしい。
これは私はまだやっていないのでよくわからない。やり方はリンク先で。
■Google Search Consoleに登録する方法

フォント、文字の濃さと大きさ
テーマを変更してみてまず思ったのが、文字が薄い。それにフォントが変わって印象がこれまでと違って見える。
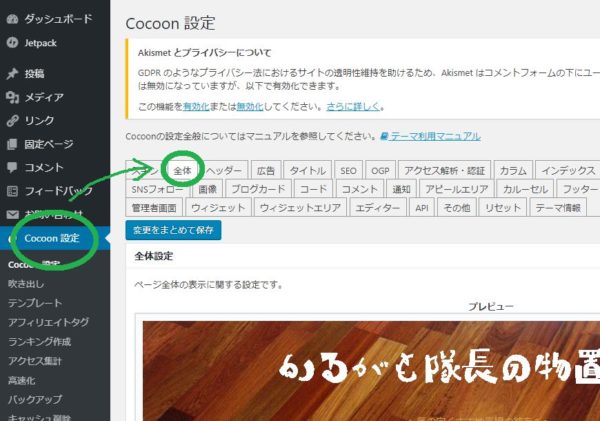
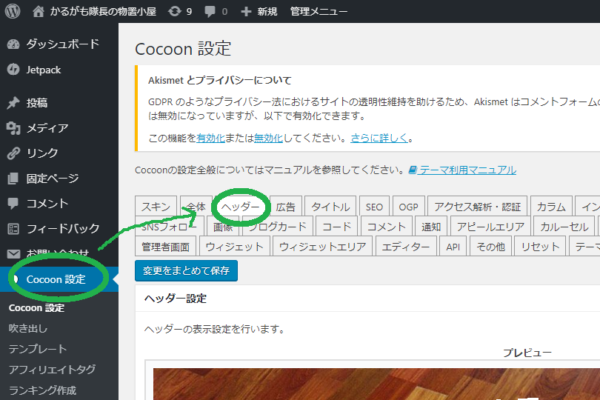
フォントや文字に関する変更はWordPressのメニューからCocoon設定を選び「全体」タブをクリックするとフォントの選択と文字色、文字の大きさなどの変更をすることができる。変更がすんだら「変更をまとめて保存」ボタンをクリック。
たまにすごい文字が薄くて読みにくいブログがあるのだが、書いている本人は見にくくはないのだろうか。いや、もしかしたら私の目がおかしいという可能性もあるな。
記事上部のアイキャッチ停止
記事の上部にデカデカとアイキャッチ画像が貼られている。邪魔である。
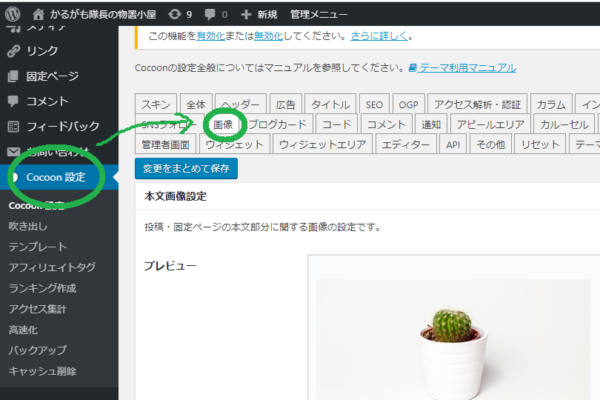
Cocoon設定から画像タブを選び「本文上にアイキャッチを表示する」のチェックを外して「変更をまとめて保存」ボタンをクリック。
はあすっきりした。
ヘッダー
ヘッダーとはブログタイトルがある部分のこと。そのままではタイトルとキャッチフレーズだけで味気ないのでタイトルロゴとタイトル背景に画像を設定する。
タイトル背景は1240x240の画像を用意した。お気に入りの床画像だ。
タイトルロゴは「フリーフォントで簡単ロゴ作成」というサイトで透過pngを作成した。
■フリーフォントで簡単ロゴ作成
画像を用意したらアップロードして、Cocoon設定のヘッダータブを選び、ヘッダーロゴとヘッダー背景画像のところでそれぞれアップロードした画像を選択する。終わったら「変更をまとめて保存」ボタンをクリック。
ワードプレスの新しい標準エディターGutenbergを休止させて旧エディターに
2018年12月にWordPressがアップデートされてWordPress5.0となった。新しくブロックエディター「Gutenberg」が導入されて記事投稿画面が劇的に変更された。これがものすごく使いづらくてどうしていいのかまるでわからなくなってしまった。それなので旧エディターに戻す方法を調べて旧エディターで今までブログを書いていた。
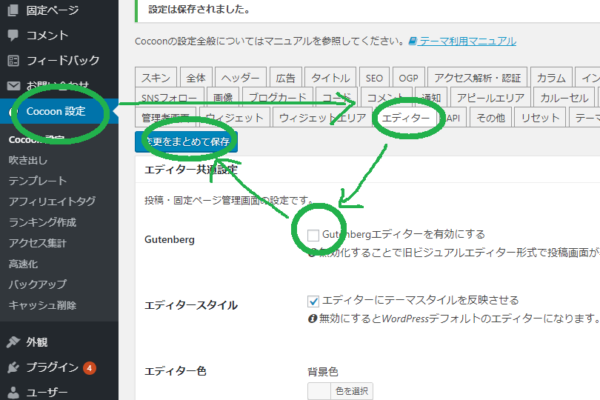
テーマを変更するとまたエディターがGutenbergに戻っていたので、Cocoon設定からエディタータブを選び「Gutenbergエディターを有効にする」のチェックを外して「変更をまとめて保存」。
Simplicity2の頃の「かるがも隊長の物置小屋」
テーマをCocoonに変更した新生「かるがも隊長の物置小屋」
なじみがあるせいなのかなんだか以前の方がいいように思えてしまうな。
まあ細かいところは少しずつ変えてゆくとしようか。
よし、最後にページ表示速度を測定してみるとしよう。
PageSpeed Insightsというサイトで、閲覧者がサイトにアクセスしてからページが表示されるまでの速度を計測することができる。
まずはSimplicity2
ピピピピピ…!モバイル63ポイント!パソコン91ポイント!
さあCocoon!見せてもらおうか、最新型テーマの性能とやらを!!
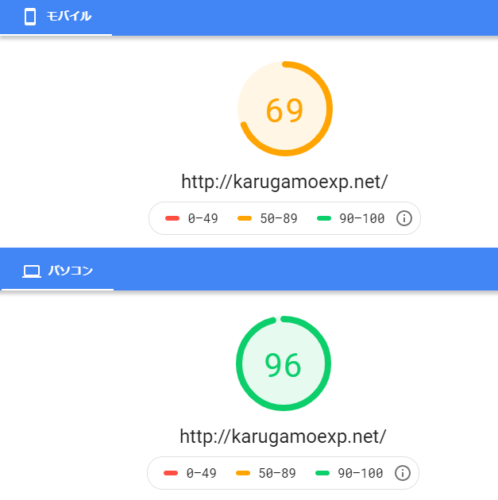
ピピピピピ…!モバイル69ポイント!パソコン96ポイント!
テーマを変えただけでモバイルで9%、パソコンで5パーセントの性能アップとなった。Simplicity2もなかなかやるが、Cocoonの性能はサイト表示高速化だけではない。開発者のわいひらさんがいうにはモバイルフレンドリーにも力を入れているとのこと。くわしいことは私にはわからないが他にもいろいろとアップデートされている。最先端ナウだ!
おわり


















コメント